Monetary Policy Statement, 2025-26 Resolution of the Monetary Policy Committee April 7 to 9, 2025 - ஆர்பிஐ - Reserve Bank of India


Monetary Policy Statement, 2025-26 Resolution of the Monetary Policy Committee April 7 to 9, 2025
|
Monetary Policy Decisions The Monetary Policy Committee (MPC) held its 54th meeting from April 7 to 9, 2025 under the chairmanship of Shri Sanjay Malhotra, Governor, Reserve Bank of India. The MPC members Dr. Nagesh Kumar, Shri Saugata Bhattacharya, Prof. Ram Singh, Dr. Rajiv Ranjan, and Shri M. Rajeshwar Rao attended the meeting. 2. After assessing the current and evolving macroeconomic situation, the MPC unanimously voted to reduce the policy repo rate by 25 basis points to 6.00 per cent with immediate effect. Consequently, the standing deposit facility (SDF) rate under the liquidity adjustment facility (LAF) shall stand adjusted to 5.75 per cent and the marginal standing facility (MSF) rate and the Bank Rate to 6.25 per cent. This decision is in consonance with the objective of achieving the medium-term target for consumer price index (CPI) inflation of 4 per cent within a band of +/- 2 per cent, while supporting growth. Growth and Inflation Outlook 3. The global economic outlook is fast changing. The recent trade tariff related measures have exacerbated uncertainties clouding the economic outlook across regions, posing new headwinds for global growth and inflation. Financial markets have responded through sharp fall in dollar index and equity sell-offs with significant softening in bond yields and crude oil prices. 4. The National Statistics Office (NSO) has estimated real Gross Domestic Product (GDP) growth at 6.5 per cent for 2024-25, on top of 9.2 per cent in 2023-24. Going forward, sustained demand from rural areas, an anticipated revival in urban consumption, expected recovery of fixed capital formation supported by increased government capital expenditure, higher capacity utilisation, and healthy balance sheets of corporates and banks are expected to support growth. Merchandise exports would be weighed down by the evolving global economic landscape which appears to be uncertain at the current juncture, while services exports are expected to sustain the resilience. On the supply side, while agricultural prospects appear bright, industrial activity continues to recover, and services sector is expected to be resilient. Headwinds from global trade disruptions continue to pose downward risks. Taking all these factors into consideration, real GDP growth for 2025-26 is now projected at 6.5 per cent, with Q1 at 6.5 per cent; Q2 at 6.7 per cent; Q3 at 6.6 per cent; and Q4 at 6.3 per cent. (Chart 1). The risks are evenly balanced. 5. CPI headline inflation declined by a cumulative 1.6 percentage points during January-February 2025, from 5.2 per cent in December 2024 to a low of 3.6 per cent in February 2025. On the back of a strong seasonal correction in vegetable prices this year, food inflation dropped to a 21-month low of 3.8 per cent in February. Fuel group continued to remain in deflation. Core inflation, after remaining steady in December 2024-January 2025, inched up to 4.1 per cent in February 2025, driven primarily by a sharp pick-up in gold prices. 6. The outlook for food inflation has turned decisively positive. There has been a substantial and broad-based seasonal correction in vegetable prices. The uncertainties on rabi crops have abated considerably and the second advance estimates point to a record wheat production and higher production of key pulses over last year. Along with robust kharif arrivals, this is expected to set the stage for a durable softening in food inflation. Sharp decline in inflation expectations for three months and one year ahead period would help anchor inflation expectations going ahead. Furthermore, the fall in crude oil prices augurs well for the inflation outlook. Concerns on lingering global market uncertainties and recurrence of adverse weather-related supply disruptions pose upside risks to the inflation trajectory. Taking all these factors into consideration, and assuming a normal monsoon, CPI inflation for the financial year 2025-26 is projected at 4.0 per cent, with Q1 at 3.6 per cent; Q2 at 3.9 per cent; Q3 at 3.8 per cent; and Q4 at 4.4 per cent. The risks are evenly balanced. Rationale for Monetary Policy Decisions 7. The MPC noted that inflation is currently below the target, supported by a sharp fall in food inflation. Moreover, there is a decisive improvement in the inflation outlook. As per projections, there is now a greater confidence of a durable alignment of headline inflation with the target of 4 per cent over a 12-month horizon. On the other hand, impeded by a challenging global environment, growth is still on a recovery path after an underwhelming performance in the first half of 2024-25. While the risks are evenly balanced around the baseline projections of growth, uncertainties remain high in the wake of the recent spurt in global volatility. In such challenging global economic conditions, the benign inflation and moderate growth outlook demands that the MPC continues to support growth. Accordingly, the MPC unanimously voted to reduce the policy repo rate by 25 basis points to 6.00 per cent. Moreover, it also decided to change the stance from neutral to accommodative. However, it noted that the rapidly evolving situation requires continuous monitoring and assessment of the economic outlook. 8. The minutes of the MPC’s meeting will be published on April 23, 2025. 9. The next meeting of the MPC is scheduled from June 4 to 6, 2025.
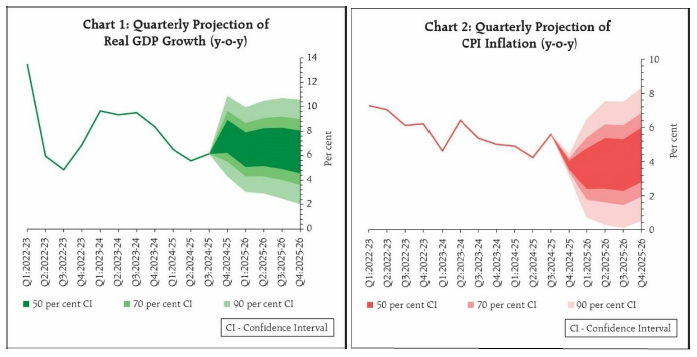
(Puneet Pancholy) Press Release: 2025-2026/61 |