 IST,
IST,


About Us
Welcome to the RBI Monetary Museum, where the story of the evolution of money comes alive. From the age-old system of barter and the emergence of coinage to the modern day innovations in money, here you come face to face with India's rich monetary heritage.
Money is an intrinsic component of the cultural heritage of a country. India was one of the earliest issuers of coins in the world and has been home to many-a- monetary experiment recorded in history.
The Reserve Bank of India as the monetary authority of the country has initiated the documentation and preservation of this rich and varied legacy. The Monetary Museum at Mumbai is the first of its kind in the country. It has also been envisioned as a window to the Reserve Bank's outreach programmes.
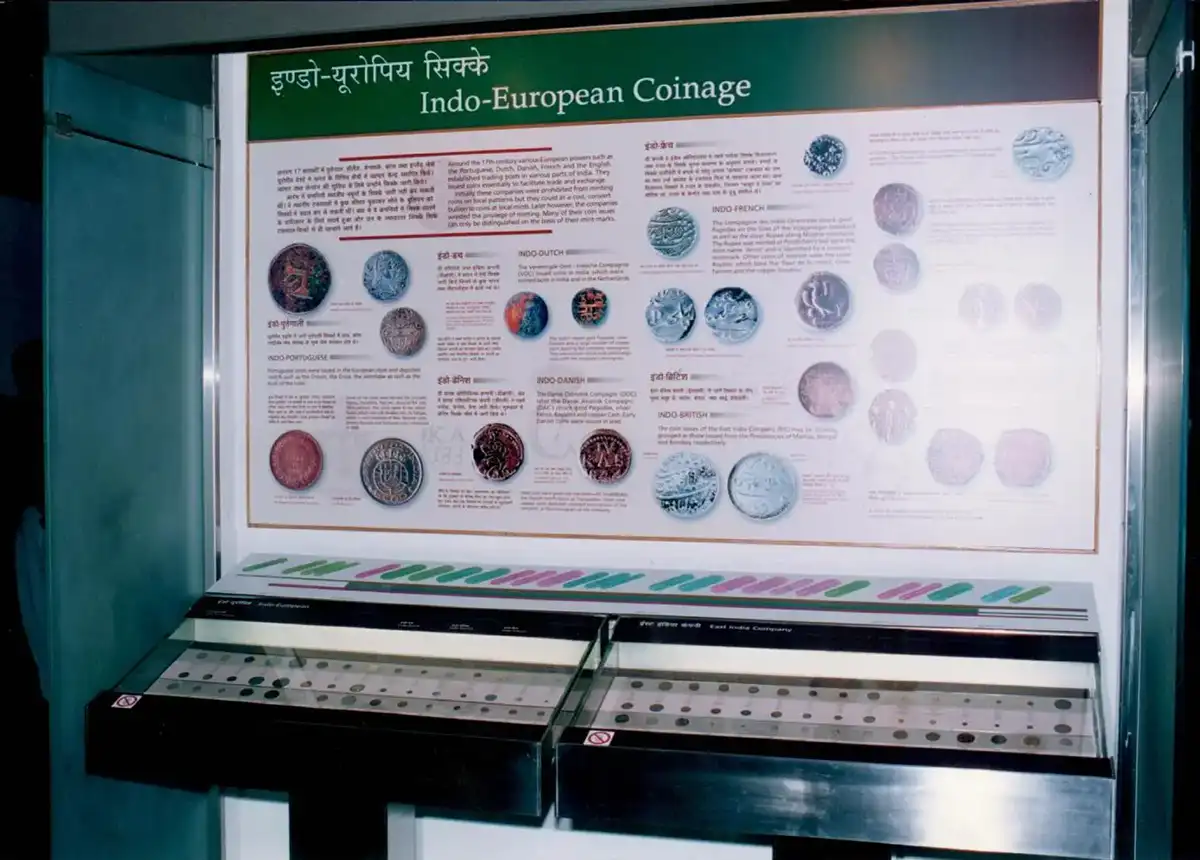
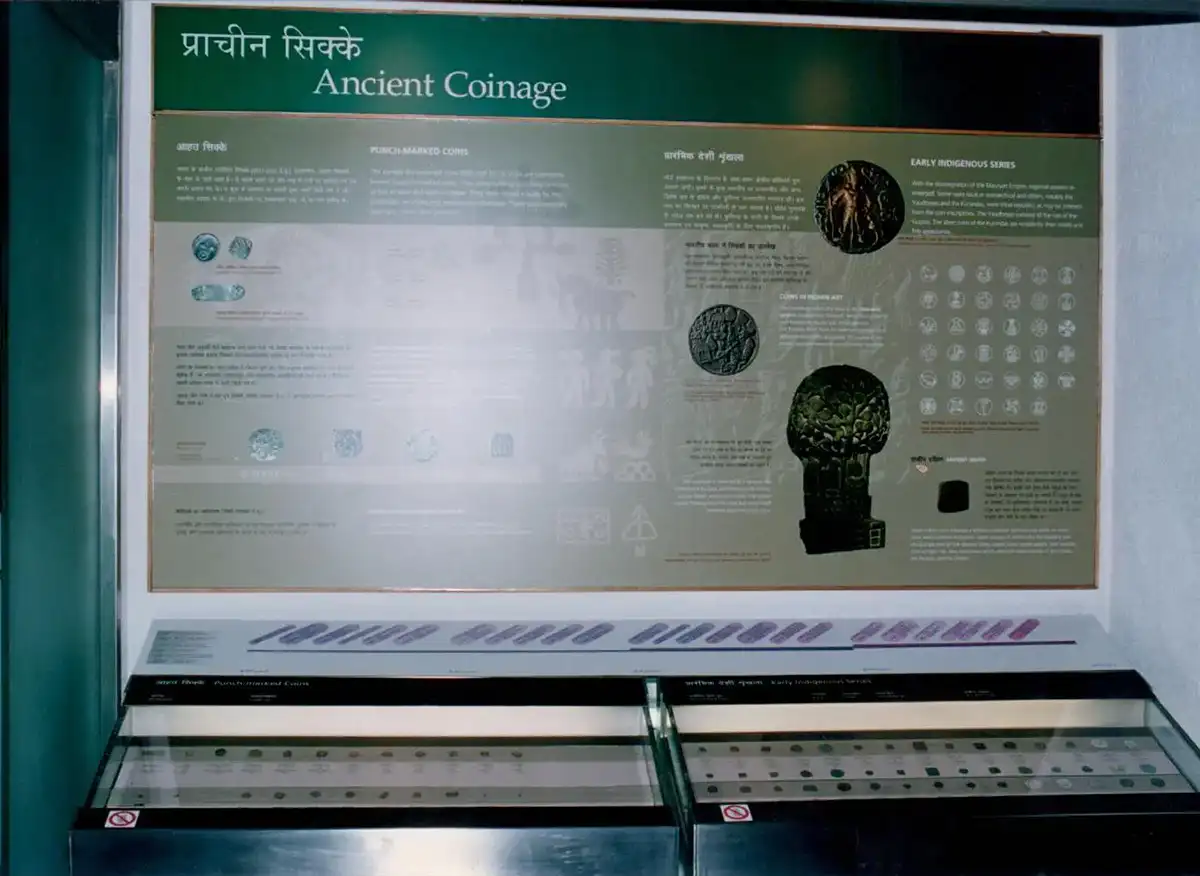
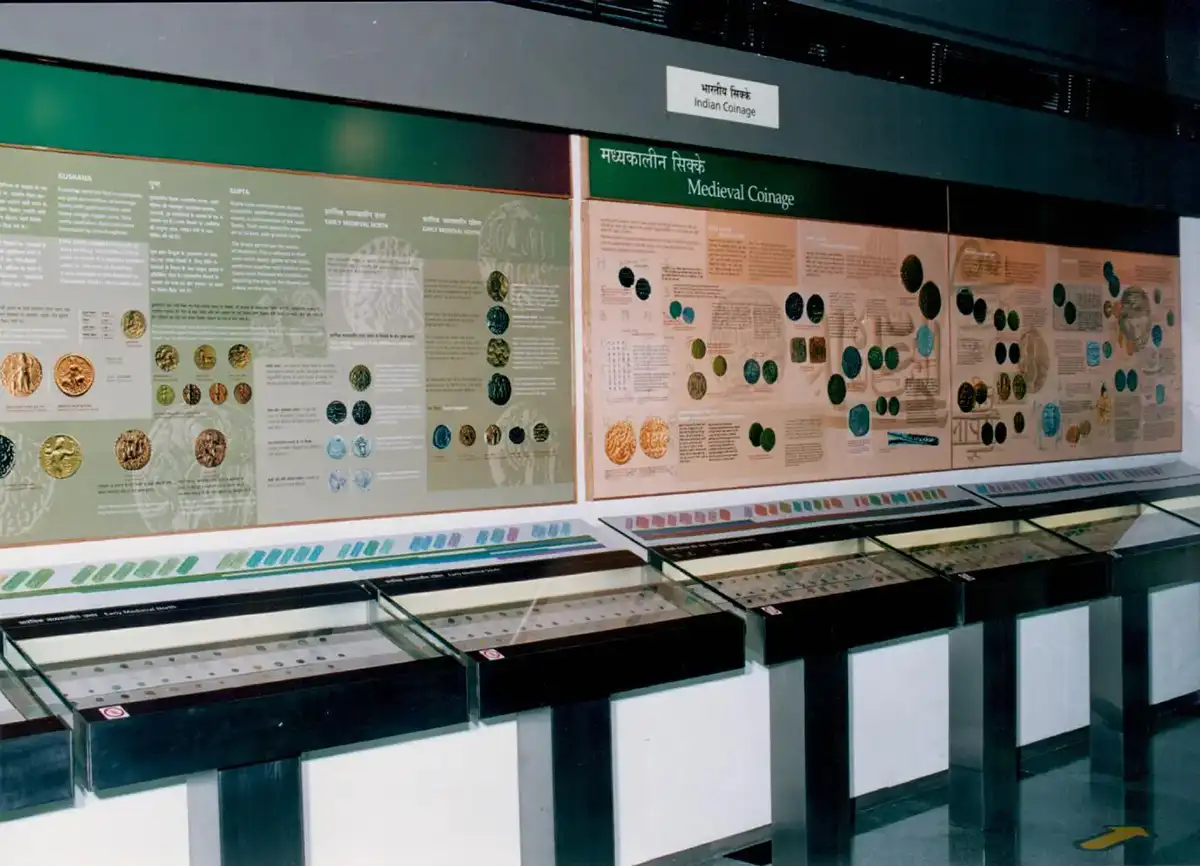
Today the Museum has a representative collection of over 10,000 exhibits of Indian coinage, paper currency, financial instruments and monetary curiosities. Given the vast canvas. Over 1.500 exhibits on display provide a ringside view of the birth of currencies, their growth and the emergence of modern day money.
Explore the Collection
Money is an intrinsic component of the cultural heritage of a country mirroring its socio-economic history. India was one of the earliest issuers of coinage in the world and has been home to many-a-monetary experiment recorded in history.
The RBI Monetary Museum aims at documenting and preserving this heritage. The Museum proposes to put in place permanent, temporary and itinerant exhibits of the representative coinage of India, paper currency, gold bars as well as financial instruments and curiosities down the ages. It also aims at stimulating research and study on the evolution of money around the Indian Ocean Rim and disseminating information to the Public anent currency & finance.
The matter appearing on this site is merely for information and may not be construed as data published by the Reserve Bank. Information, viewer contributions and correspondence may be addressed to museum[at]rbi[dot]org[dot]in.
Photo Gallery






















Contact Us
RBI Monetary Museum, Amar Building RBI,
Ground Floor, Sir Phirozshah Mehta Rd, Fort,
Mumbai, Maharashtra 400001
+91-22-22614043 / +91-22-22610801
museum[at]rbi[dot]org[dot]in















